Measuring website performance using YSlow
Want To Improve Website Performance? Follow Our YSlow Guide To Learn What You Can To Boost Your Site's Page Load Speeds!
This article describes how to use the YSlow browser extension to measure a website's performance. YSlow enables you to analyze pages and obtain page speed ratings.
Using YSlow
To use YSlow, follow these steps:
-
Visit http://yslow.org to install the YSlow extension on your web browser.
ImportantOn Google Chrome, YSlow runs independently. On Mozilla Firefox, however, you must also install the Firebug add-on to use YSlow.
-
When you first start the YSlow plugin, the Home tab is selected.
-
In the main browser window, load the page that you want to test.
-
In the YSlow pane, click Run Test.
-
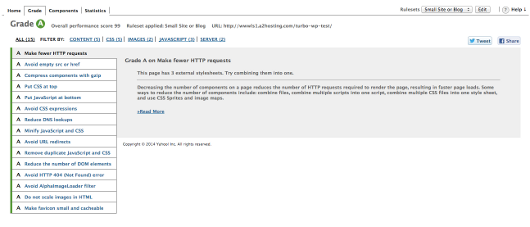
When the test is complete, the Grade tab is selected. YSlow provides results on an A to F scale, with A being the best, and F being the worst.

Interpreting YSLow Score results
You can significantly improve your site's speed by addressing each of the following testing criteria that YSlow uses:
Make fewer HTTP requests: The fewer items a browser downloads, the faster a site loads. For example, you can combine multiple CSS files into one file to reduce the number of HTTP requests. Combining small images into a single "sprite" reduces the number of connections to the server, and speeds up delivery of the page as a whole. CSS minification that automatically combines CSS files is also very helpful.
TipFor WordPress installations, you can install the W3 Total Cache plugin to enable minification.
Put CSS at top: Pages appear to load faster when CSS code is at the top of the HTML document. Doing so enables the browser to begin applying CSS rules immediately as elements appear on the page. When CSS is placed after the HTML tags that it applies to, the page may not appear as intended until the CSS rules have been parsed by the browser.
Put JavaScript at bottom: Web browsers do not download JavaScript files in parallel with other files. In order to maximize the likelihood of browsers downloading your content in parallel and reducing page load times, move JavaScript (such as Google Analytics) to the bottom of the HTML document.
Minify JavaScript and CSS: Minimizing (removing unnecessary text characters, such as whitespace or comments) JavaScript and CSS files reduces their overall size. As a result, browsers need less time to download minimized files.
Remove duplicate JavaScript and CSS: Repeating CSS rules over and over (often in different files) not only increases the size of the file to be downloaded, but also forces the browser to parse CSS rules multiple times.
Reduce the number of DOM elements: The fewer HTML elements in a page (and thereby in the Document Object Model, or DOM), the faster the browser can parse it. Using lightweight templates that use the least amount of HTML to build a page can improve this. The larger a page is in HTML tags, the more processing time and RAM the browser must use to render the page.
Do not scale images in HTML: When a browser receives an image larger than the intended viewing size, the file size is larger than necessary and takes additional time to download. Instead, you should store images on the server at their intended viewing size.
TipFor detailed information about all of the criteria that YSlow tests, please visit the Yahoo Developer
Best Practices for Speeding Up Your Web Site page.
More information
For more information about YSlow, please visit http://yslow.org.
Related articles
Updated about 1 month ago
