Last Updated date in WordPress posts or pages
Learn how to display the last updated date on your blog or pages. This article shows you how to get the last update date using a PHP function
Last update date for WordPress page or post shows the recency of the info in the article. This guide shows you how to add the last updated on your content using a PHP function.
Inserting Last Update date on pages or blog posts in WordPress
ImportantAlways perform a backup before you make any changes to the theme files. If you break any codes, it will be easier to revert your site to its last good known state. Alternatively, you could also create a child theme. Read this link on how to create a child theme: https://www.hosting.com/blog/wordpress-child-theme/
Follow the steps below to edit your Theme setting file to add last updated date in the blog posts in WordPress:
-
Log in to your WordPress site with an administrator account.
-
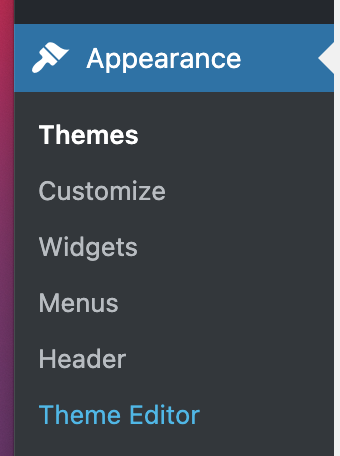
On the Dashboard in the left sidebar, click Appearance, and then click Theme Editor:

-
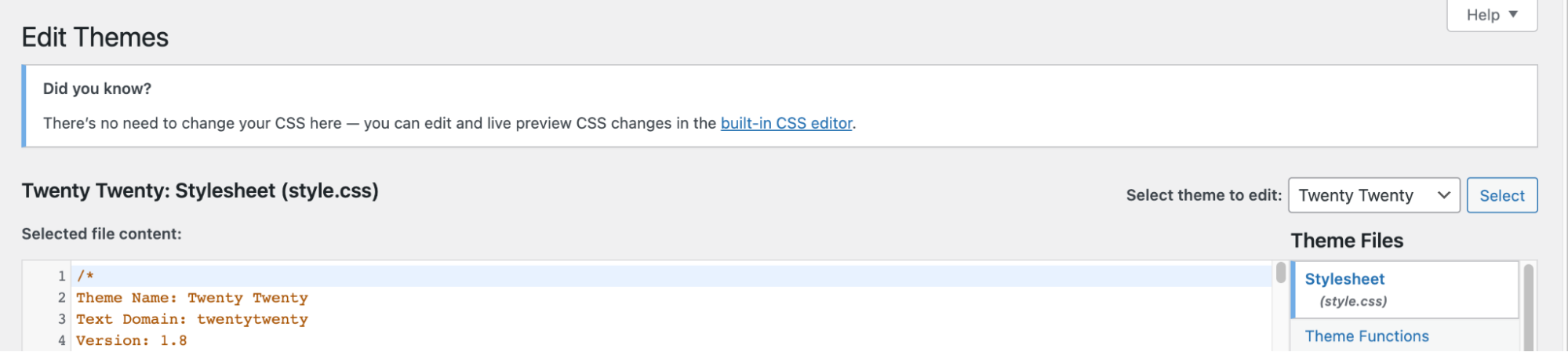
On the Theme Editor, select the Theme you want to edit from the dropdown:

-
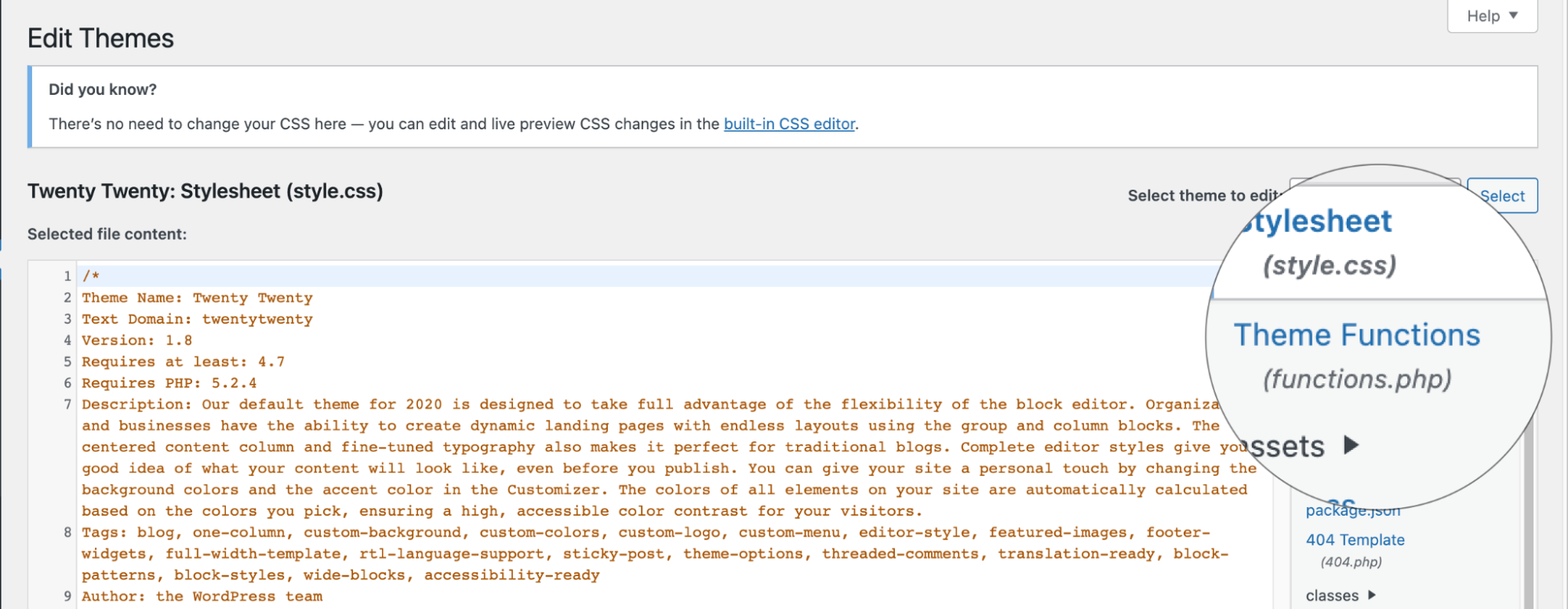
The files for this selected theme are listed on the right column under Theme Files. Click on the file named "functions.php":

-
Insert the following code to the end of functions.php file and click Update File Button to save the changes:
function my_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content.= '<p class="last-updated entry-meta">Last updated on '. $updated_date. ' at '. $updated_time.'</p>';
}
$custom_content.= $content;
return $custom_content;
}
add_filter( 'the_content', 'my_last_updated_date' );Related articles
Updated about 1 month ago
