Adding infinite scroll on WordPress sites
Learn how to add infinite scroll to your WordPress sites. This article shows you how to add infinite scroll to WordPress sites using the Catch Infinite Scroll plugin.
Infinite scrolling uses AJAX page load to load content continuously and infinitely as users keep scrolling the page until the end of the content. Infinite scrolling is a neat design feature that allows fast content download and keeps users engaged on your WordPress site. This blog shows you how to install and configure infinite scrolling to your WordPress sites.
Installing and configuring Catch Scroll Plugin
To install and configure Catch Infinite Scroll Plugin, follow these steps:
-
Log in to your WordPress site with an administrator account.
-
On the Dashboard in the left sidebar, click Plugins, and then click Add New:

-
Search for "Catch Infinite Scroll" click Install, and then click Activate the plugin:

-
On the Dashboard in the left sidebar, click on Catch Infinite Scrol l:

-
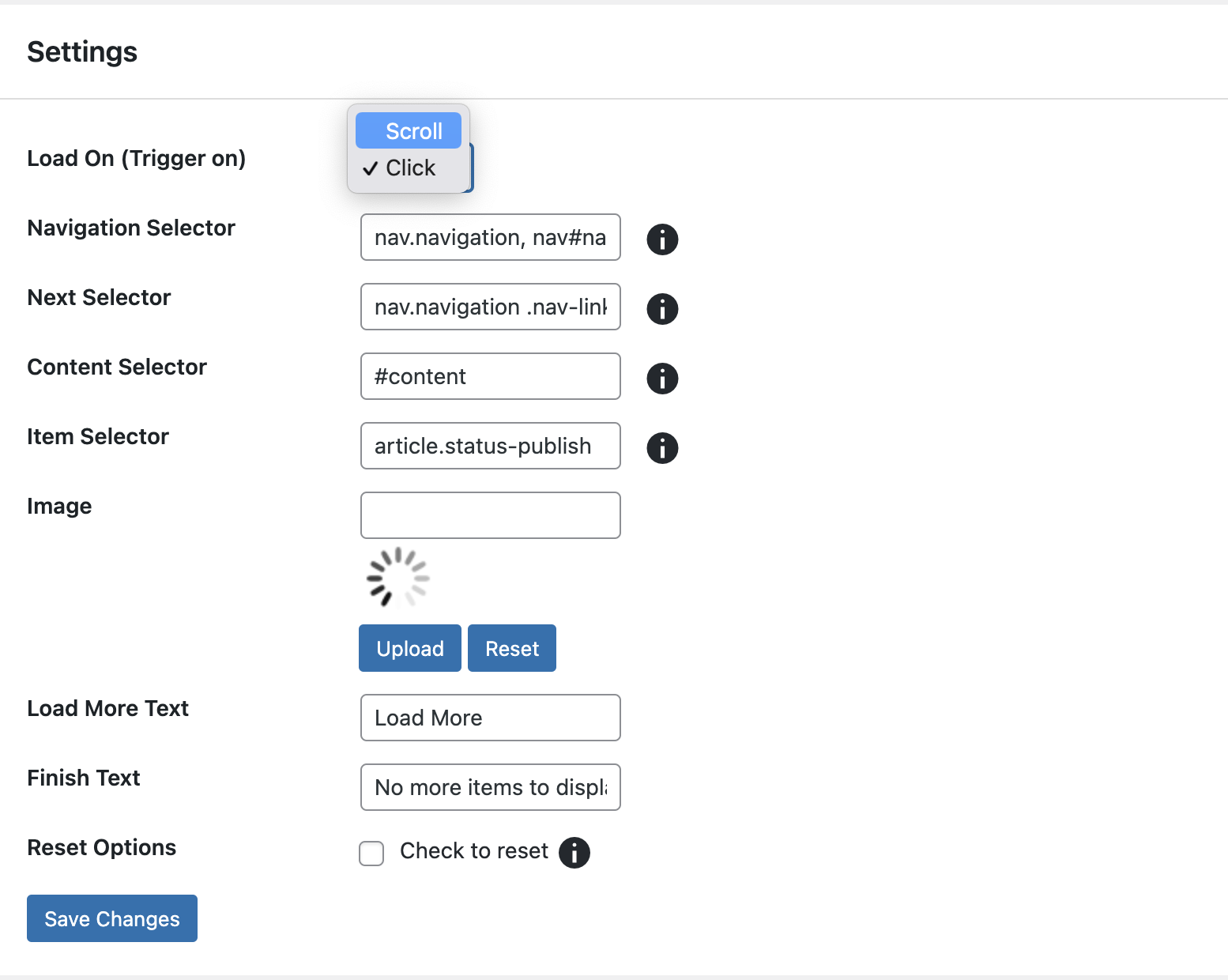
Select ‘ Scroll’ option to trigger autoload with scrolling:

-
The Finish Text shows the text once a user completes viewing the contents. Change the default text "No more items to display" to any relevant text if required.
-
Click on Save Changes, and refresh the site to view the infinite scrolling effect.
More information
For more information about the Catch Infinite Plugin, please visit https://wordpress.org/plugins/catch-infinite-scroll/
Related articles
Updated 3 months ago
