Detecting the visitor browser type on WordPress sites
Learn how to use custom CSS scripts to detect browser type and personalise your WordPress site. This article will show you how to use a short PHP function to detect the browser type on Wordpress sites.
Apply customised style to wordpress sites by detecting the browser type and triggering custom CSS / style that will personalize your site to user-specific browser. This article will show you how to detect the browser type on Wordpress sites using a short PHP function
Detecting browsers type on WordPress site
ImportantAlways perform a backup before you make any changes to the theme files. If you break any codes, it will be easier to revert your site to its last good known state. Alternatively, you could also create a child theme. Read this link on how to create a child theme: https://www.hosting.com/blog/wordpress-child-theme/
Follow the steps below to edit your Theme setting file to detect browsers type on WordPress sites:
Log in to your WordPress site with an administrator account.
-
On the Dashboard in the left sidebar, click Appearance, and then click Theme Editor:

-
On the Theme Editor, select the Theme you want to edit from the dropdown:

-
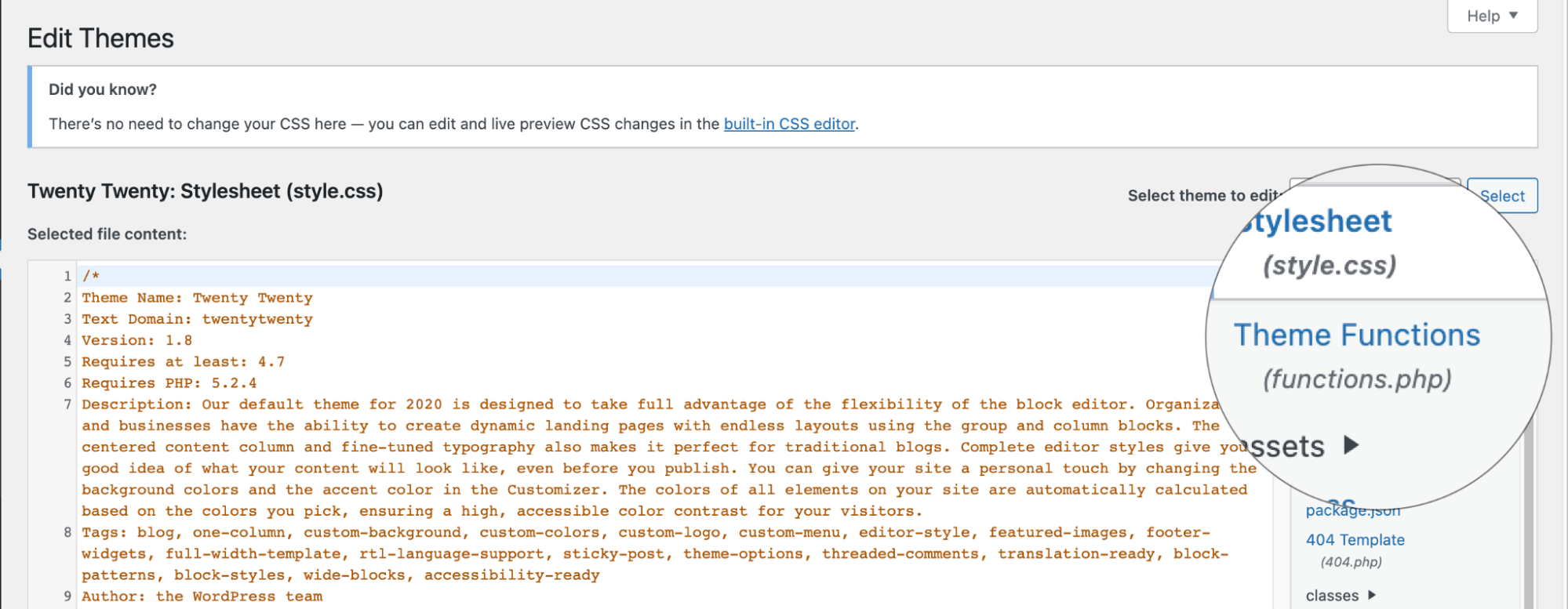
The files for this selected theme are listed on the right column under Theme Files. Click on the file named "functions.php":

-
Insert the following code to the end of functions.php file and click Update File Button to save the changes:
add_filter('body_class','detect_browser');
function detect_browser($classes) {
global $is_lynx, $is_gecko, $is_IE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone;
if($is_opera) $classes[] = 'opera';
elseif($is_safari) $classes[] = 'safari';
elseif($is_chrome) $classes[] = 'chrome';
elseif($is_IE) $classes[] = 'ie';Related articles
Updated about 1 month ago
