Adding copyright text for WordPress blogs and pages
Learn how to add copyright text on WordPress pages and blogs. This article shows you how to add a custom copyright text using a short PHP code snippet.
Having copyright text is proof of ownership of contents posted on your WordPress site and makes it easier to take legal action for any misappropriation of the site contents. This article shows you how to add copyright text on WordPress blog posts and pages with a simple PHP code snippet.
Adding a copyright text under WordPress blogs or pages
ImportantAlways perform a backup before you make any changes to the theme files. If you break any codes, it will be easier for you to revert your site to its last good known state. Alternatively, you could also create a child theme. Read this link on how to create a child theme: https://www.hosting.com/blog/wordpress-child-theme/
Follow the steps below to edit your Theme setting file to a copyright text under the blog posts or pages:
-
Log in to your WordPress site with an administrator account.
-
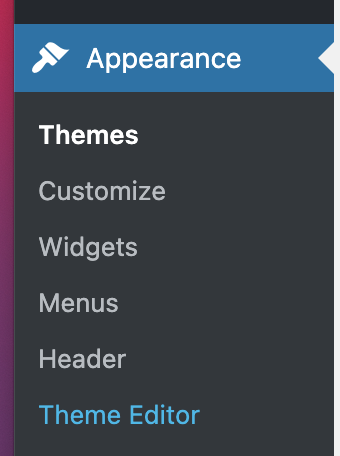
On the Dashboard in the left sidebar, click Appearance, and then click Theme Editor:

ImportantImportant: You will not be able to roll back to your earlier Theme configuration after any edits. It is recommended to save the Theme file before proceeding with the edits.
-
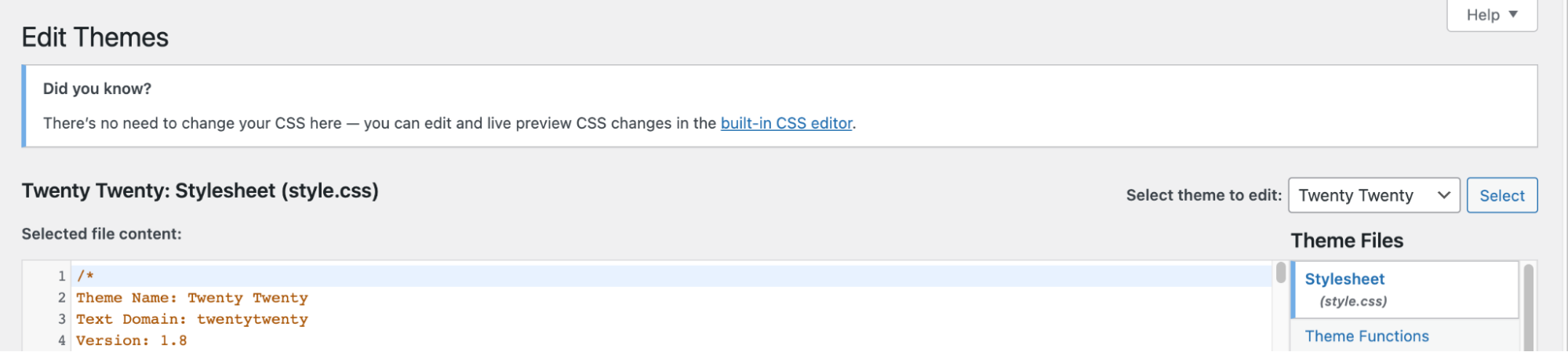
On the Theme Editor, select the Theme you want to edit from the dropdown:

-
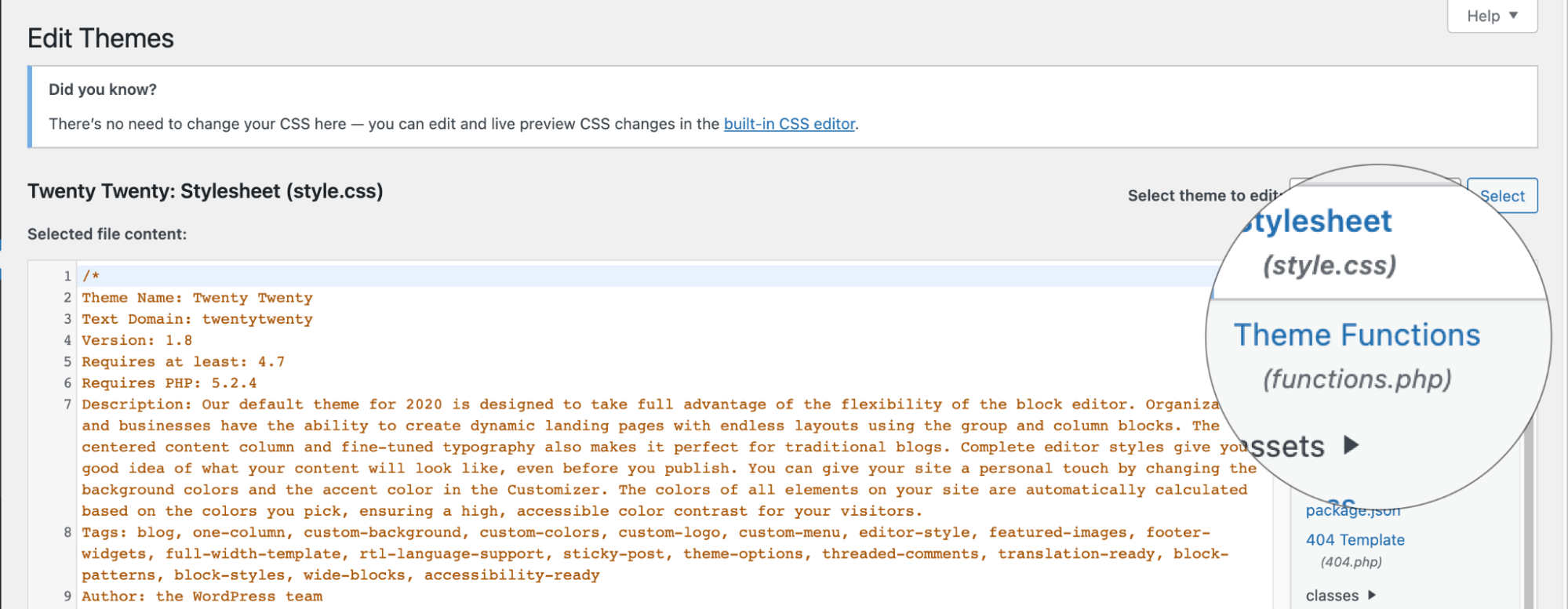
The files for this selected theme is listed on the right column under Theme Files. Click on the file named "functions.php":

-
Insert the following code to the end of functions.php file:
function text_under_blog($content) {
if(!is_feed() &!is_home()) {
$content.= '<p>Copyright © '.date('Y').' '.bloginfo('name').'</p>';
}
return $content; }
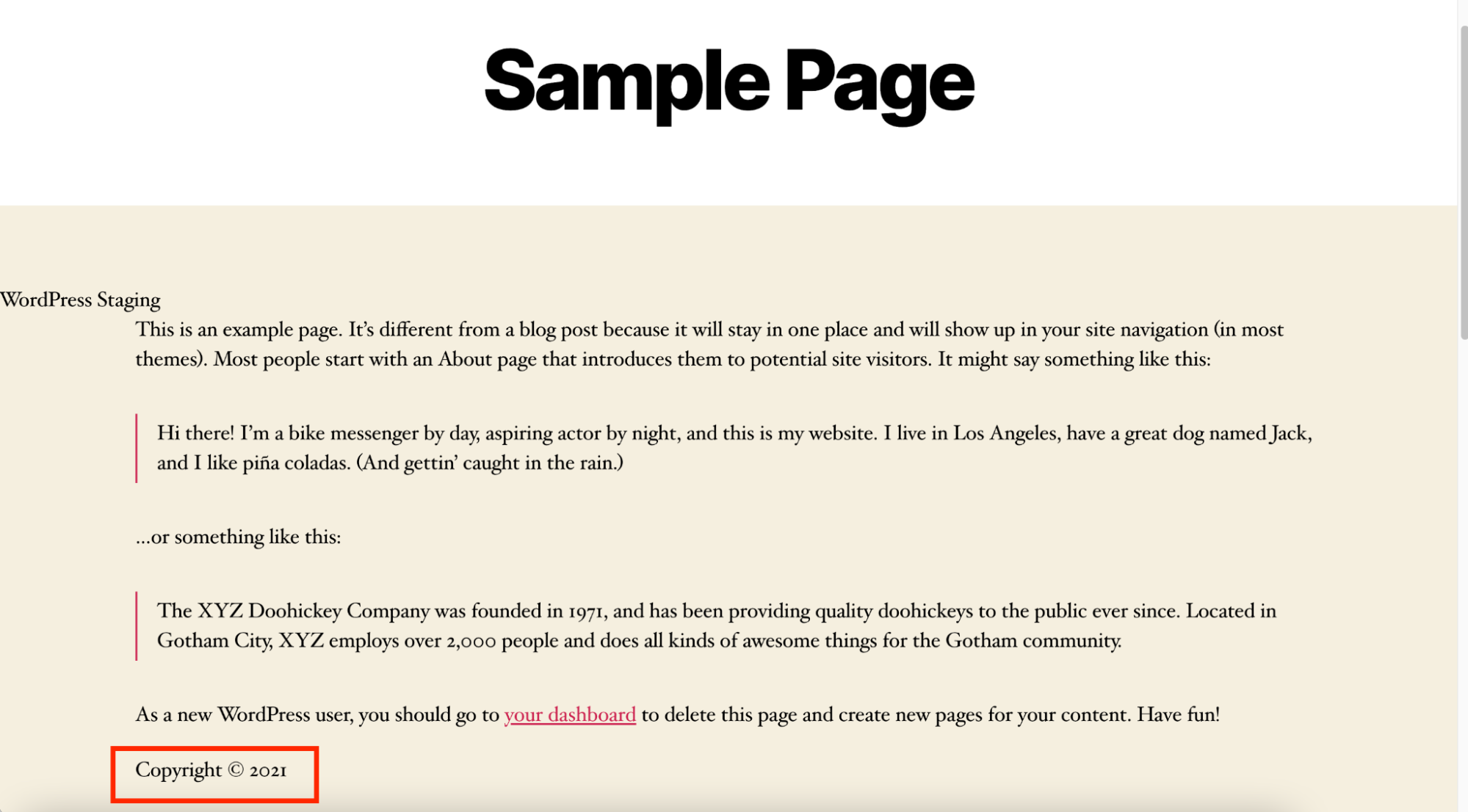
add_filter('the_content', 'text_under_blog');- The copyright statement displayed on the bottom of a page:

Related articles
Updated 2 months ago
