Importing custom Google Fonts in WordPress
Google Fonts, also known as Google Web Fonts, is a collection of interactive application programming interfaces that enable users to use web fonts on their websites.Google Fonts Learn how to import custom Google Fonts in WordPress.
There are various techniques for changing the fonts on a WordPress site, such as installing a new theme. If you don't like the fonts that come with the theme, you can always replace them with custom Google fonts. Google Fonts, also known as Google Web Fonts, is a set of interactive application programming interfaces that allow users to incorporate web fonts into their websites. This article will show you how to add Google Fonts to WordPress using a short script.
Configuring custom Google Fonts in WordPress
-
Log in to your WordPress site with an administrator account.
-
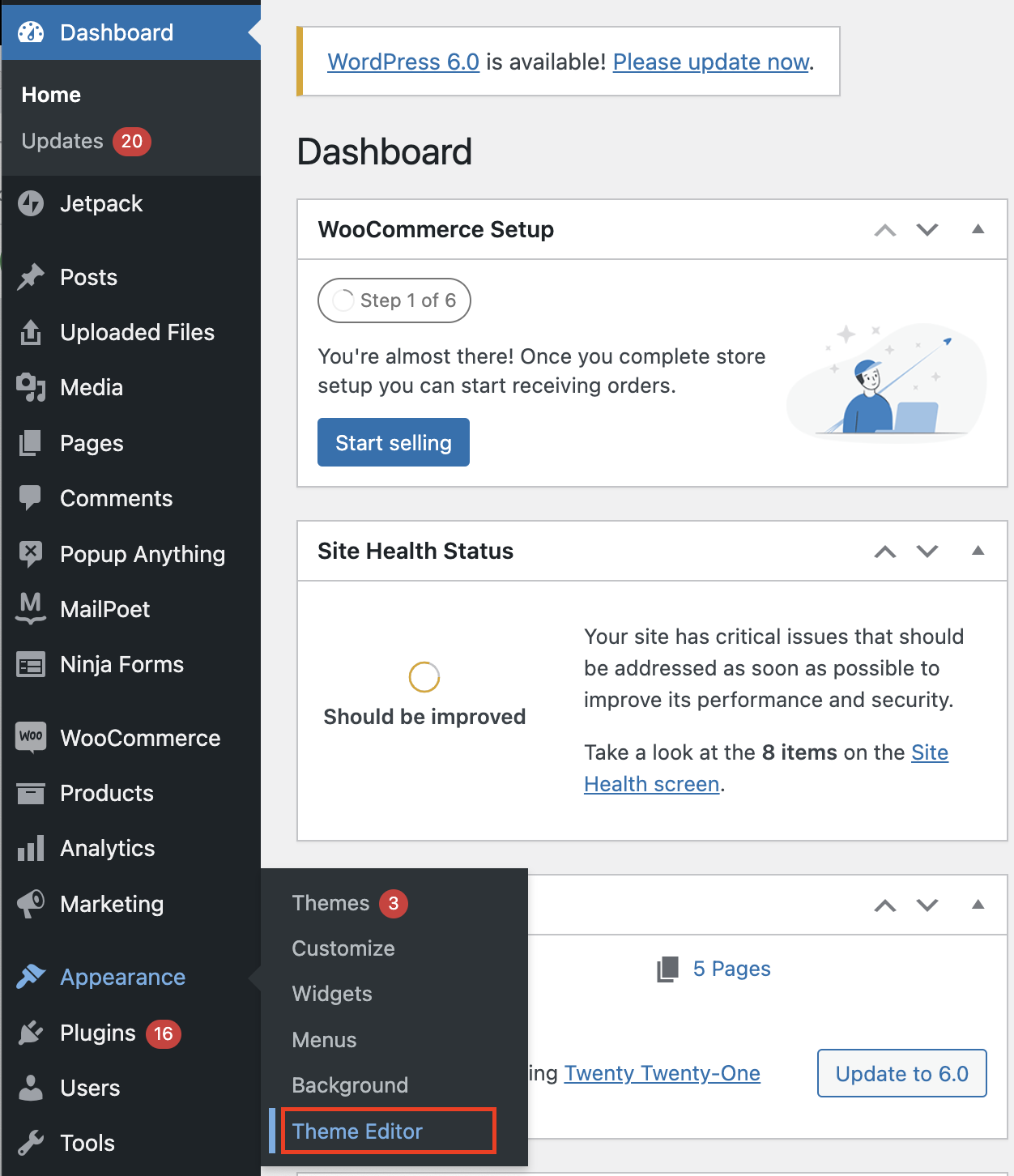
On the Dashboard in the left sidebar, click Appearance, and then click Editor:

-
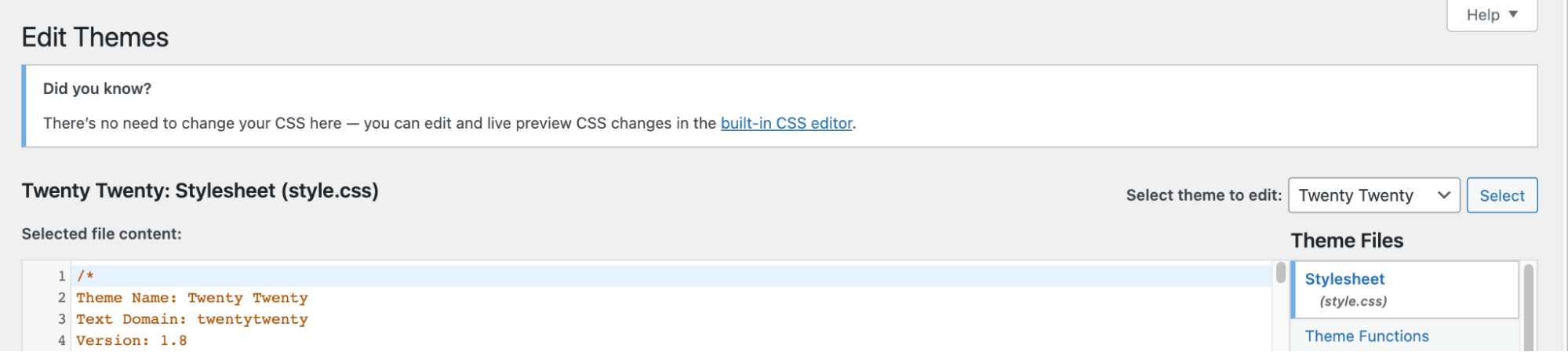
On the Theme Editor, select the Theme you want to edit from the dropdown:

-
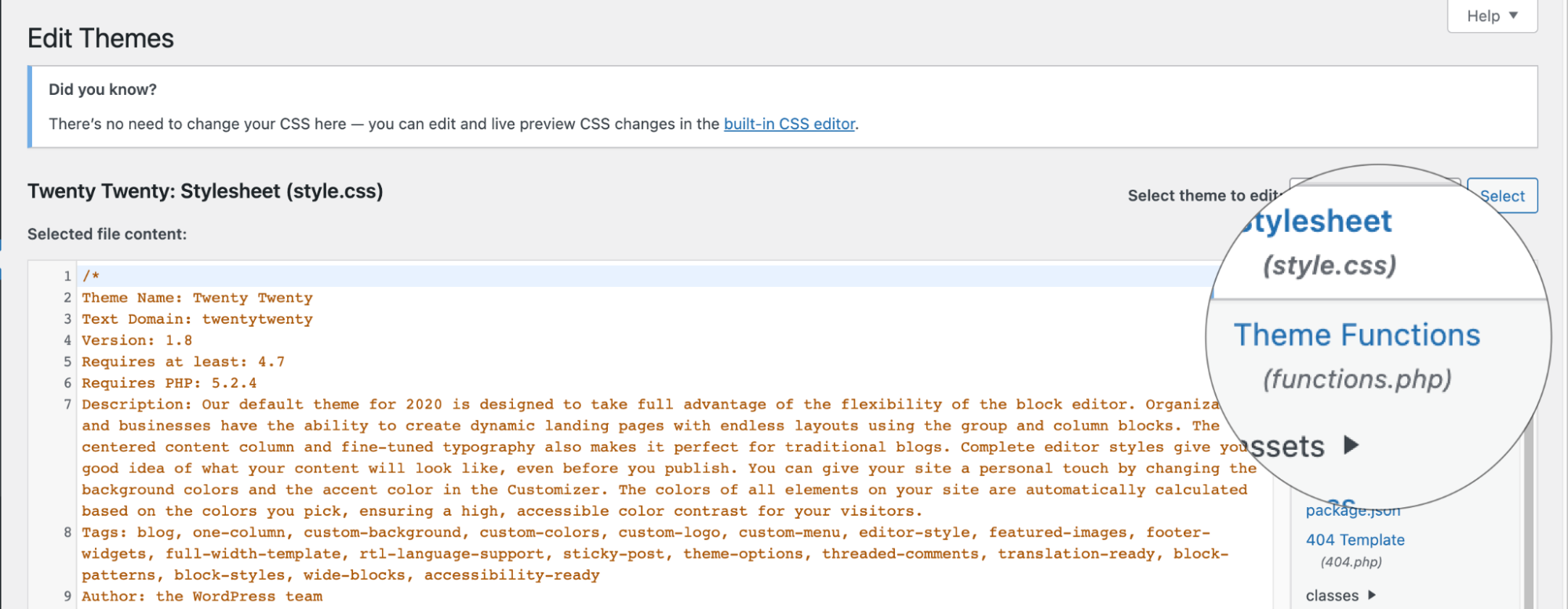
The files for this selected theme are listed on the right column under Theme Files. Click on the file named "functions.php":

-
Add this code snippet / function at the bottom of your functions.php file:
function add_google_fonts() {
wp_register_style('OpenSans', '//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800');
wp_enqueue_style('OpenSans');}
add_action( 'wp_print_styles', 'add_google_fonts' );
- The above function uses 'wp_enqueue_style' tells WordPress to use this stylesheet (specified in the code above) inside the header of every page of your wordpress website.Open the CSS file and add the following code to use the Google Font:
body {
font-family: 'Open Sans', sans-serif;
font-size: 20px;
color: #000000;
}
Related articles
Updated 2 months ago