Adding a Carousel Slider for WordPress
Learn how to add a carousel slider for WordPress Sites. This article shows you how to install the Carousel Slider plugin and create a Carousel Slider slider for WordPress.
Carousel Slider is a plugin that allows you to create a highly customizable, stylish responsive carousel slider in WordPress. The main features of Carousel Slider include the following:
-
Multiple types carousel, images from media gallery, images from URL, videos from youtube and Vimeo, posts, and WooCommerce products carousel slider
-
Hero slider with background image, title, description, call to action buttons and more.
-
Posts carousel, support Specific posts, Post Categories, Post Tags, Posts per page, Date range query and ordering.
-
Video carousel, support custom height and width (Currently only support video from Youtube and Vimeo)
-
Fully responsive.
Installing and configuring the Carousel Slider plugin
To install Carousel Slider plugin, follow these steps:
-
Log in to your WordPress site with an administrator account.
-
On the Dashboard in the left sidebar, click Plugins, and then click Add New:

-
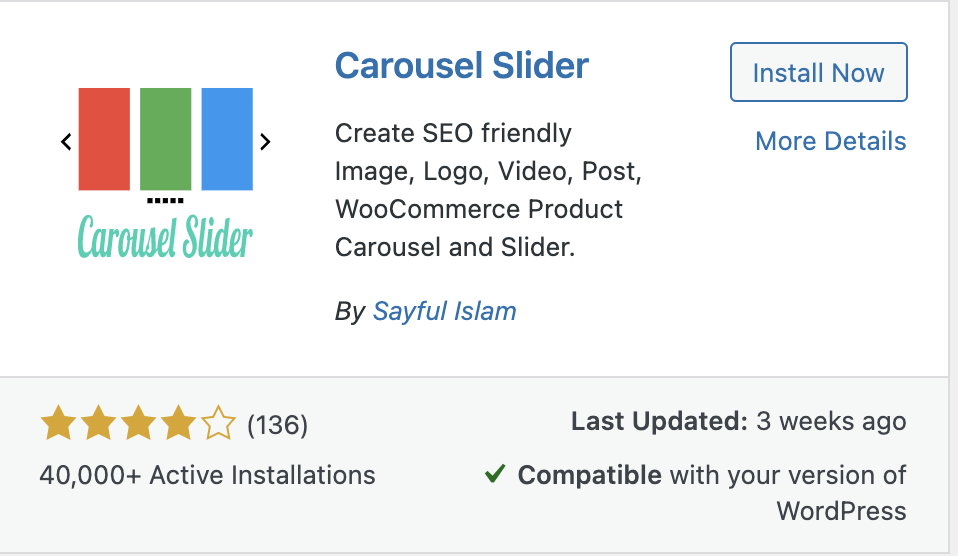
Search for "Carousel Slider", click Install, and then click Activate the plugin:

-
The Carousel Slider plugin is listed on the left sidebar.
Creating a slider using Carousel Slider plugin on WordPress
-
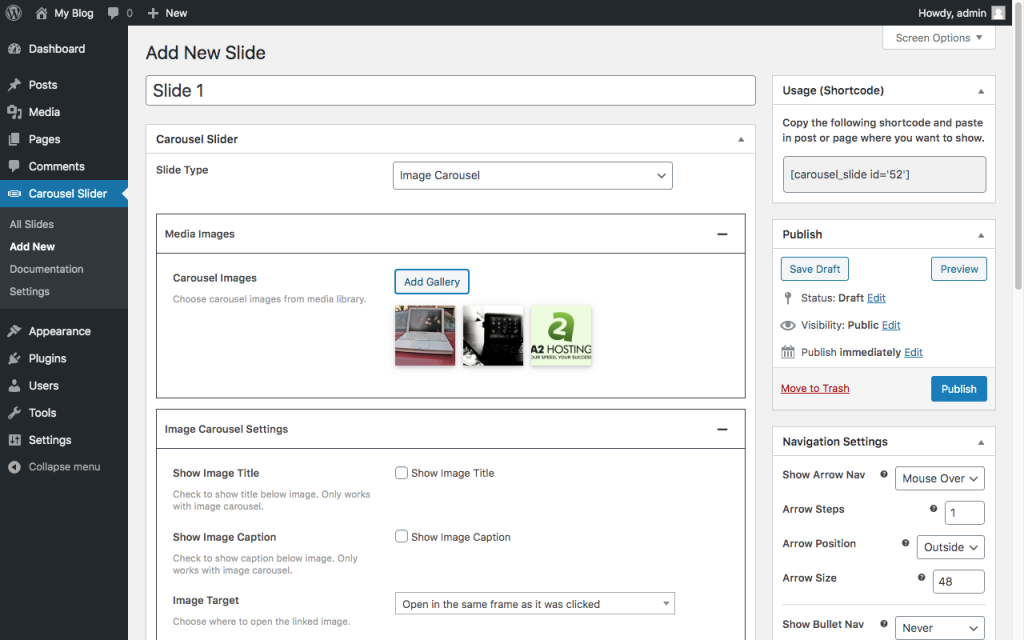
On the Dashboard in the left sidebar, click on Carousel Slider, and then click Add New to create a new slide:

-
Give the slide a name:

-
Scroll down to the Carousel Section to configure the additional parameters or settings for the Carousel Slider:

-
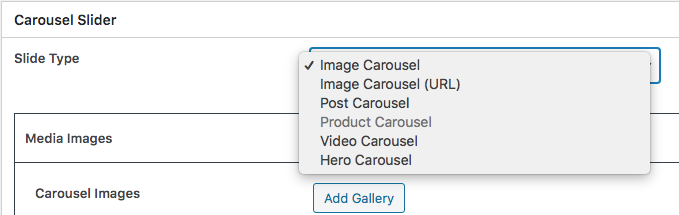
Select the Slide Type from the drop down list:

-
Click on Add Gallery to add images to the carousel images:


-
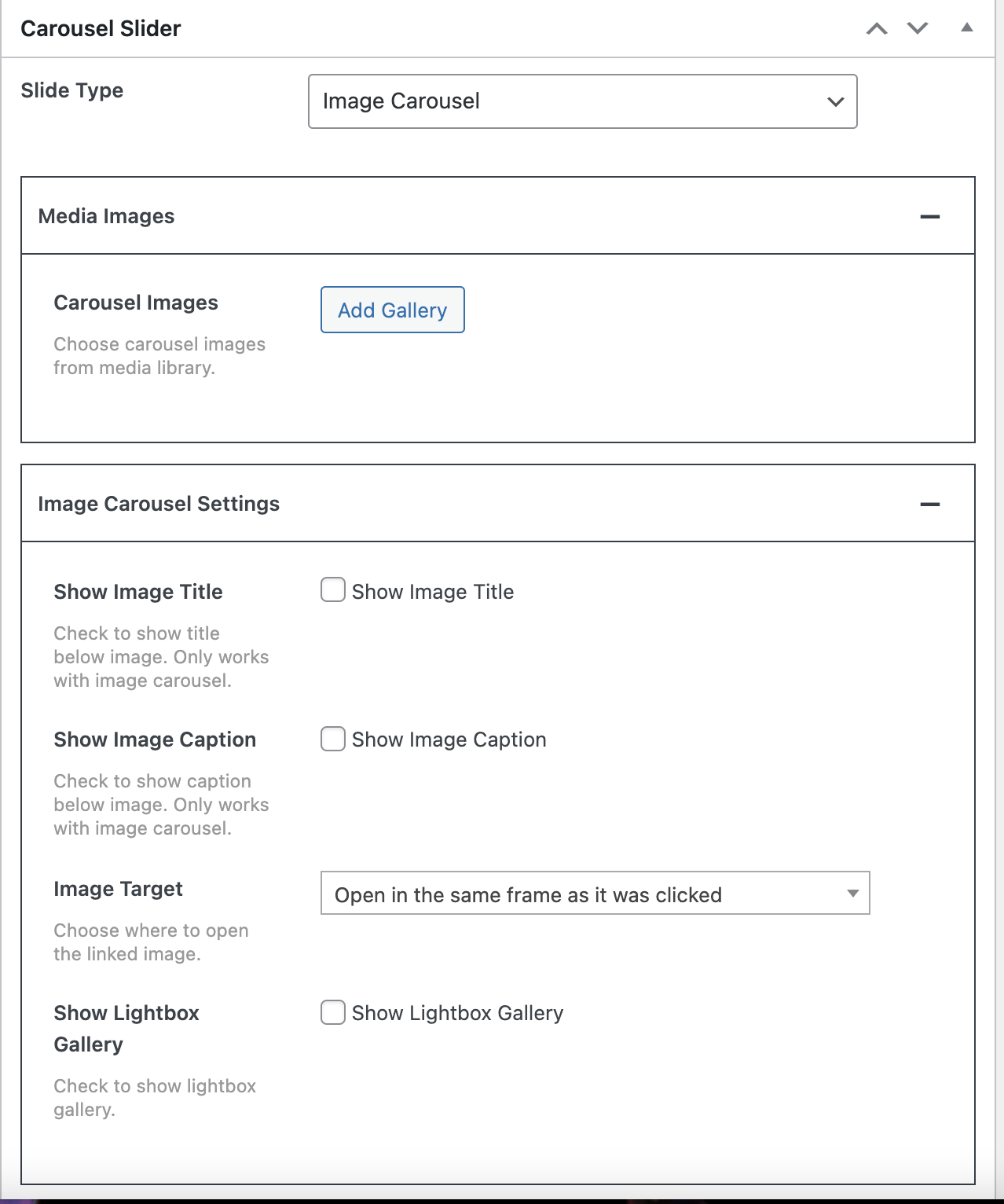
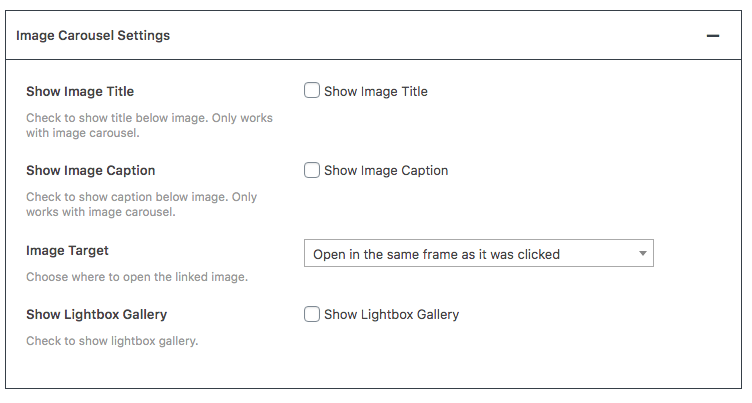
Set additional image carousel settings:
-
Image Carousel Settings:

-
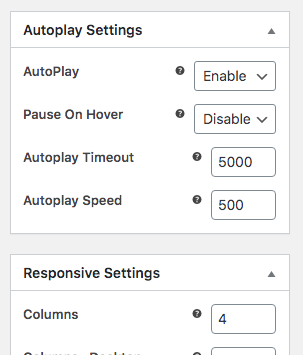
Autoplay Settings:

-
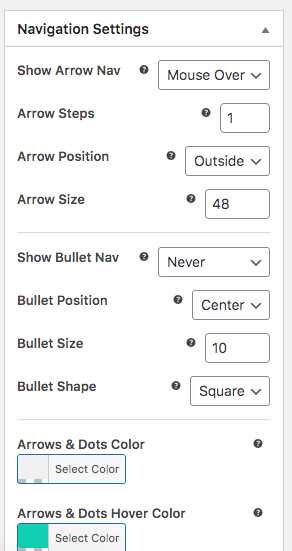
Navigation settings:

-
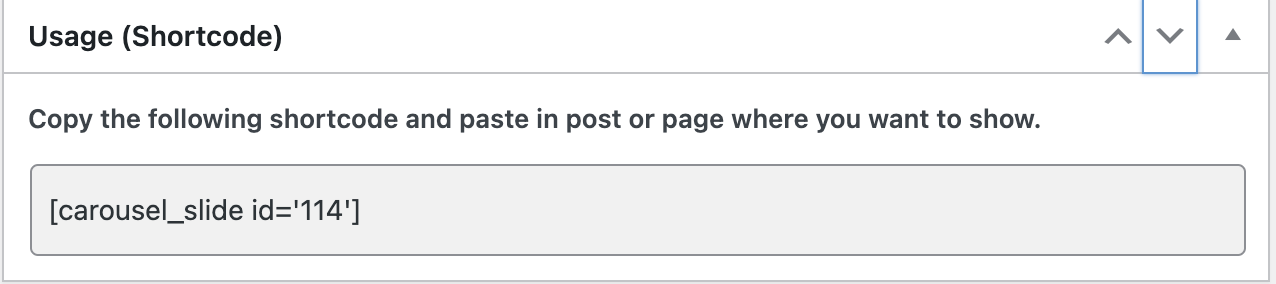
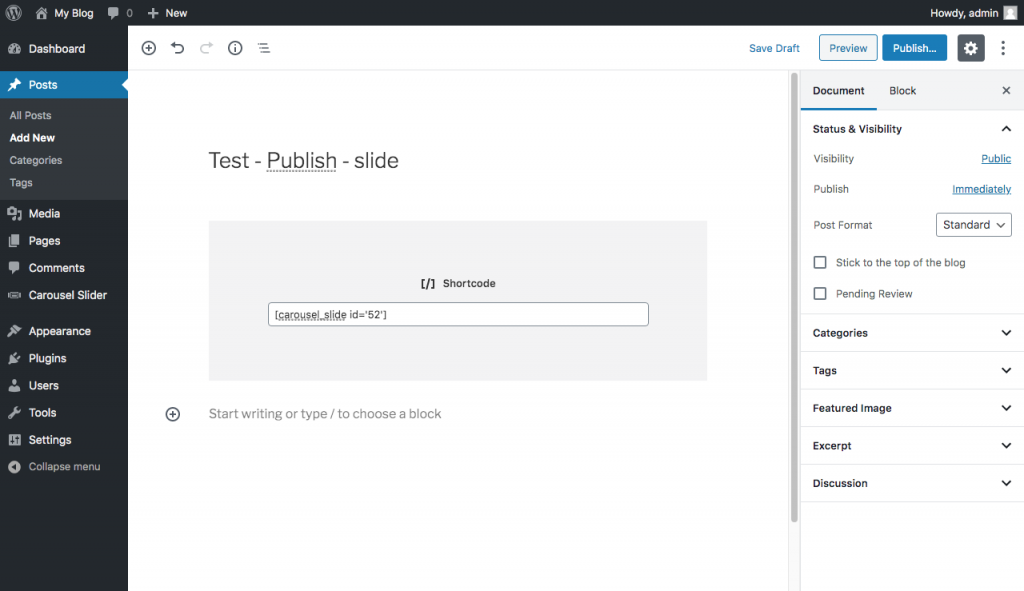
To use these sliders on posts or pages, copy and paste the shortcode:


-
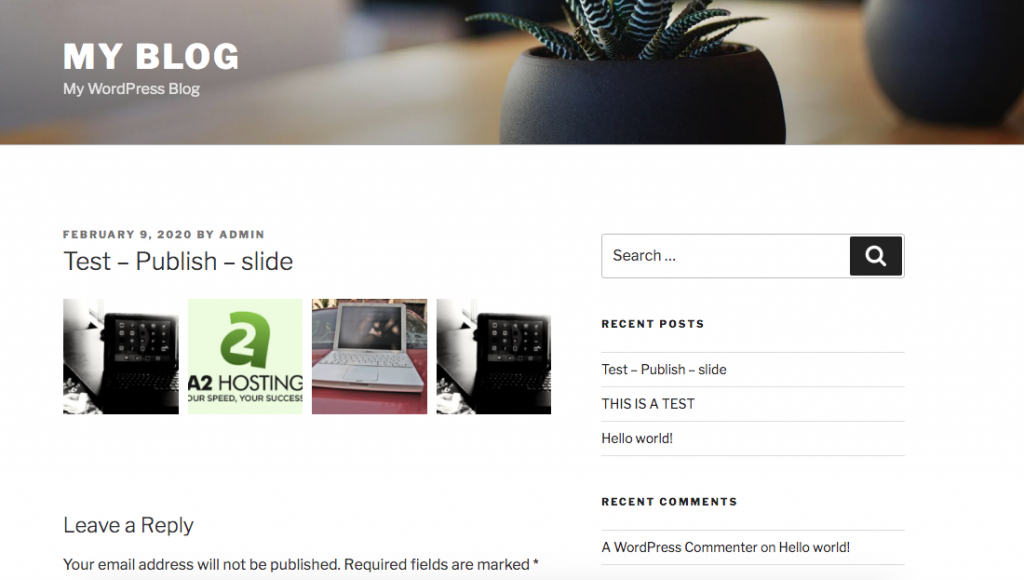
The image carousel slide displayed on the slide:

Related articles
Updated 2 months ago
